2. Backend config
1) Create Lambda layer with required libraries#
- NodeJS
- Python
- Other Frameworks
Important
mkdir lambda && cd lambda
npm i -s supertokens-node @middy/core@4.5.5 @middy/http-cors@4.5.5
mkdir nodejs && cp -r node_modules nodejs
zip -r supertokens-node.zip nodejs/
mkdir lambda && cd lambda
pip install --target ./python fastapi uvicorn mangum nest_asyncio supertokens-python
cd python && rm -r *dist-info **/__pycache__ && cd ..
zip -r supertokens-python.zip python/
2) Upload SuperTokens lambda layer#
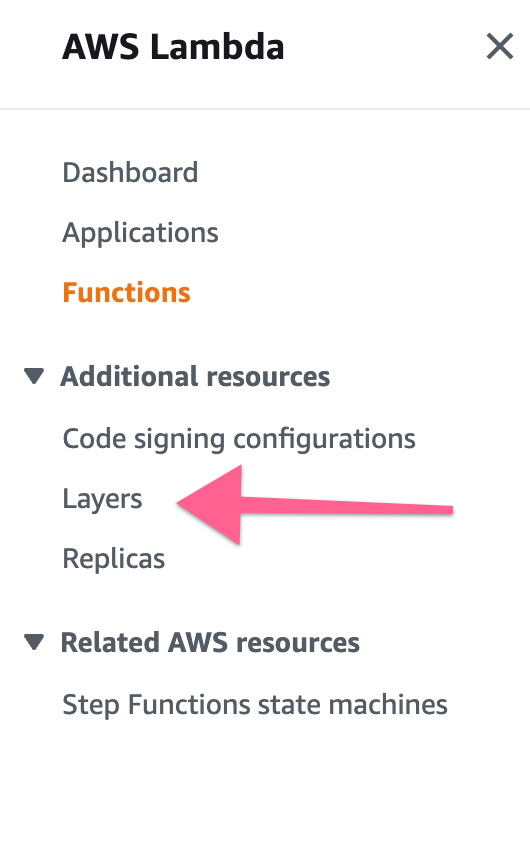
Open AWS Lambda dashboard and click on layers:

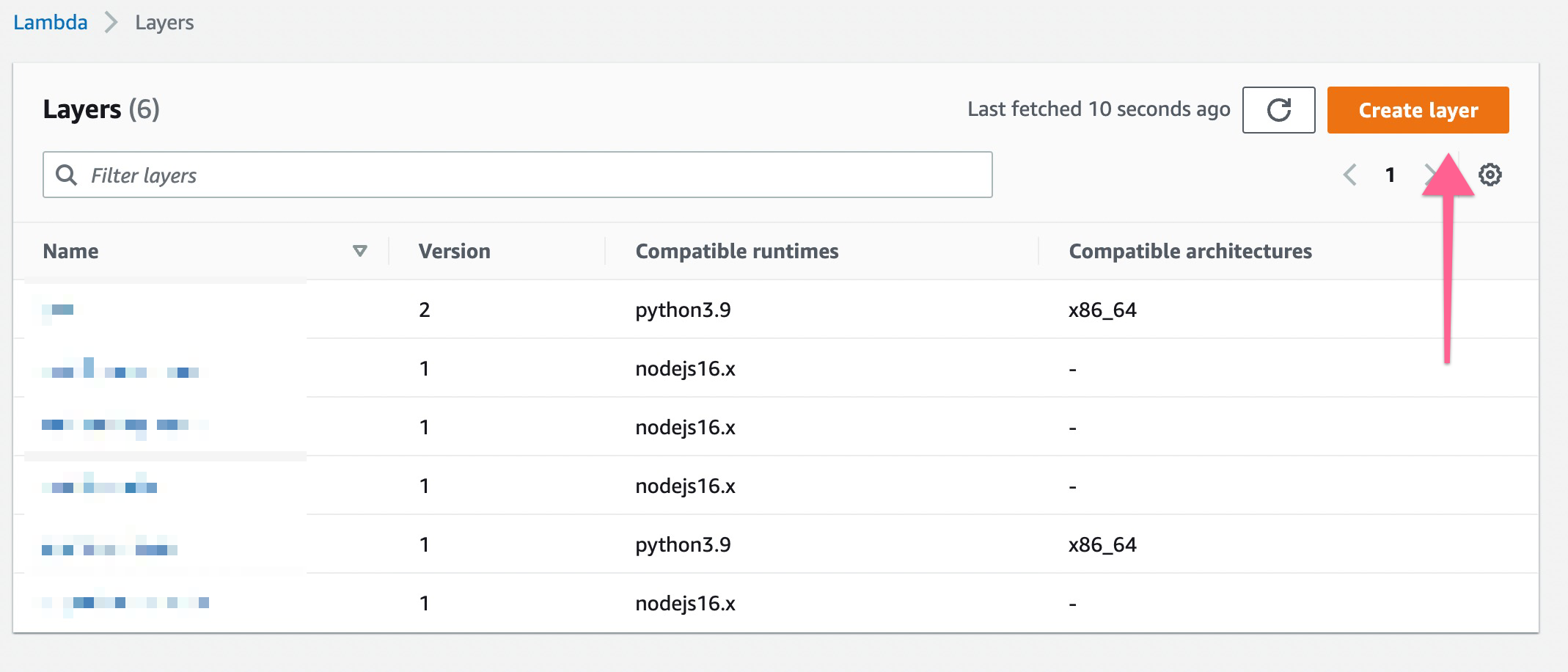
Click "Create Layer" button:

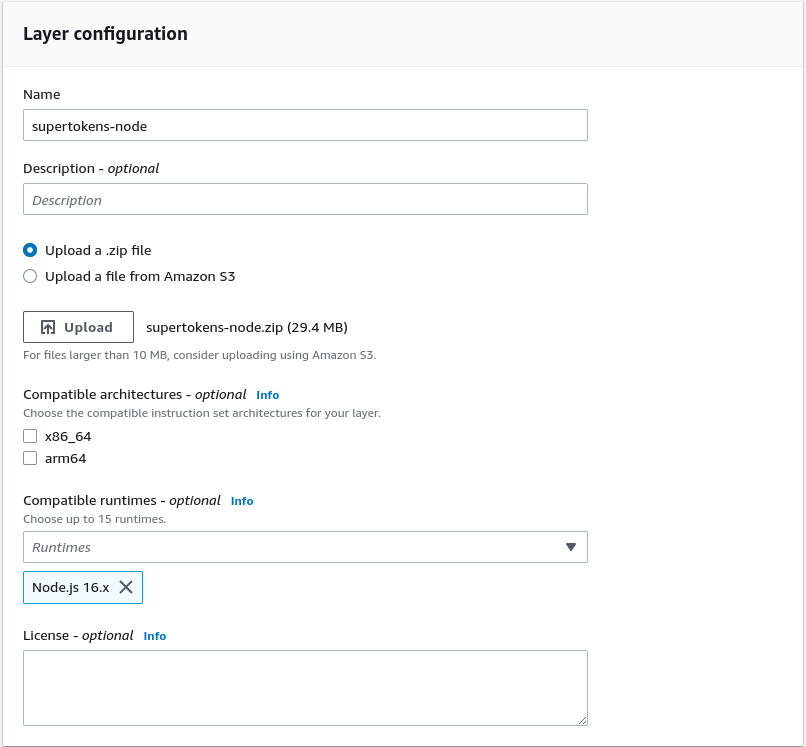
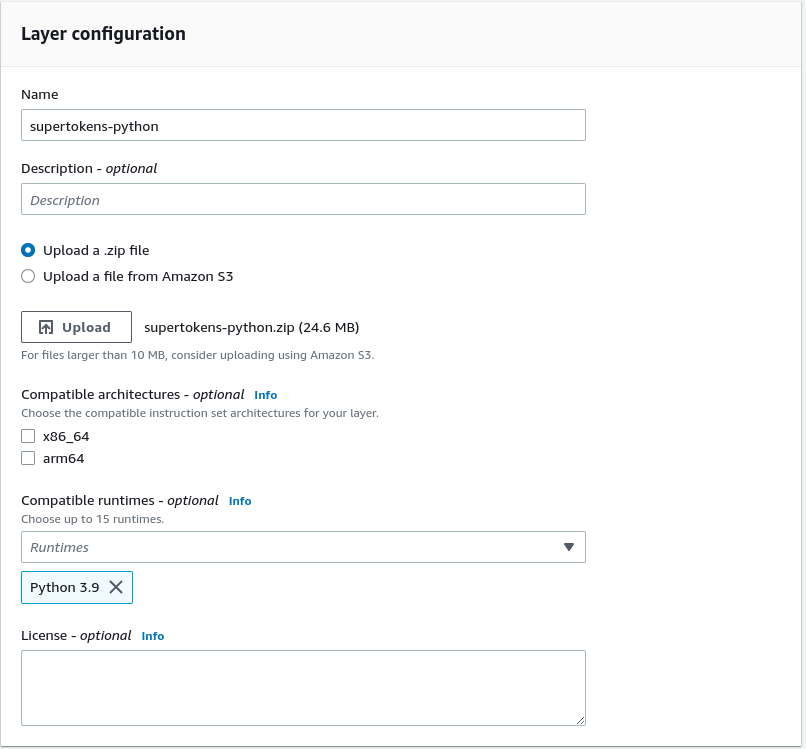
Give a name for your layer, upload the zip and select the runtime
- NodeJS
- Python
- Other Frameworks
Important
For other backend frameworks, you can follow our guide on how to spin up a separate server configured with the SuperTokens backend SDK to authenticate requests and issue session tokens.

3) Link lambda layer with lambda function#
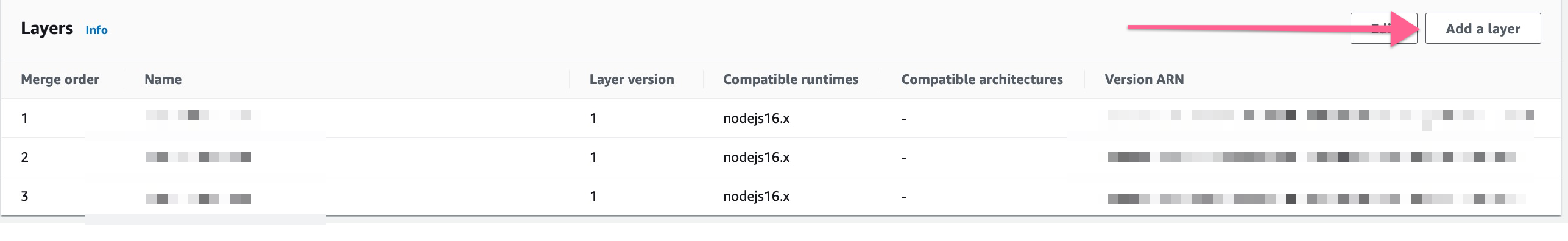
Scroll to the bottom and look for the
Layerstab. Click onAdd a layer
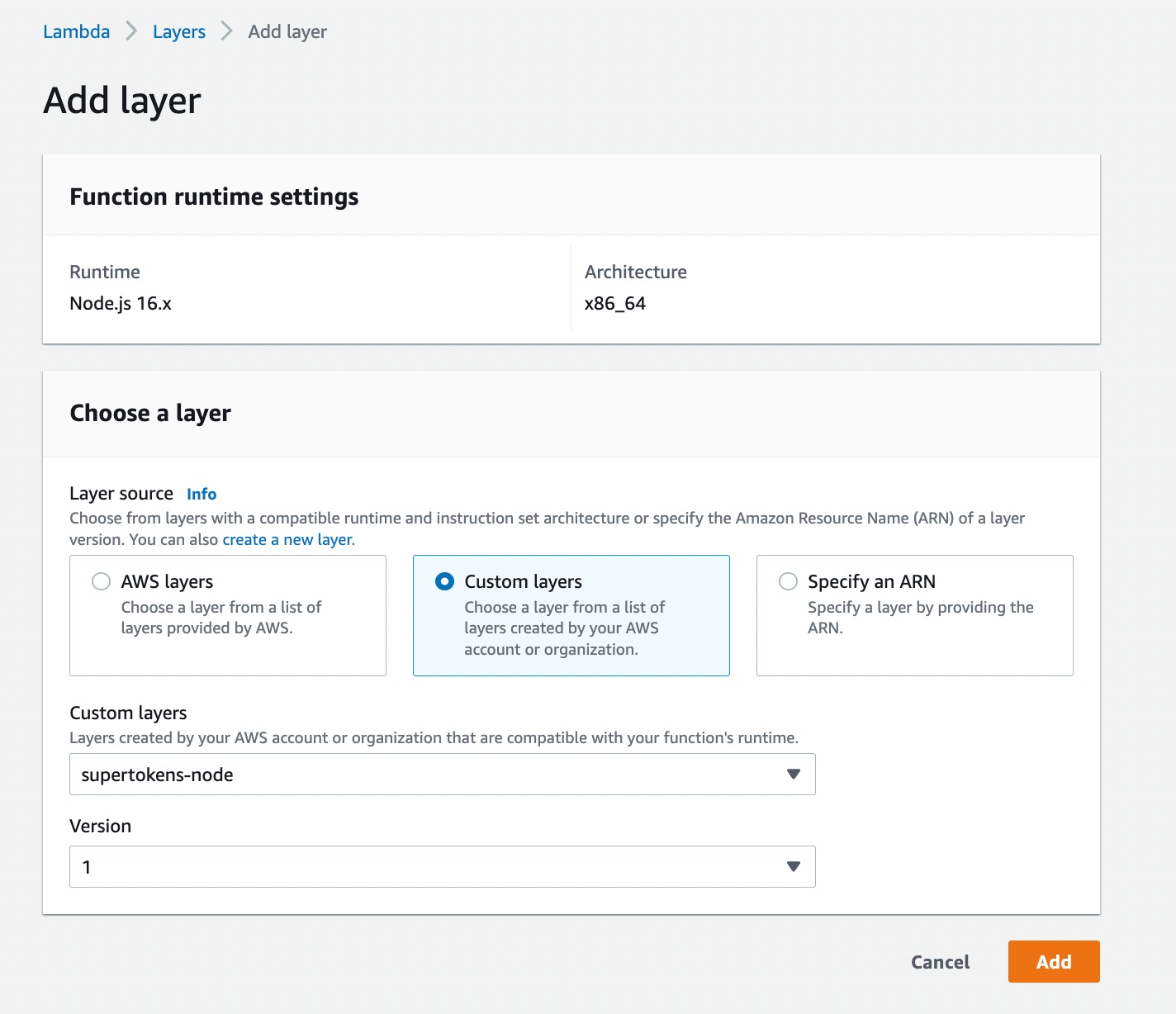
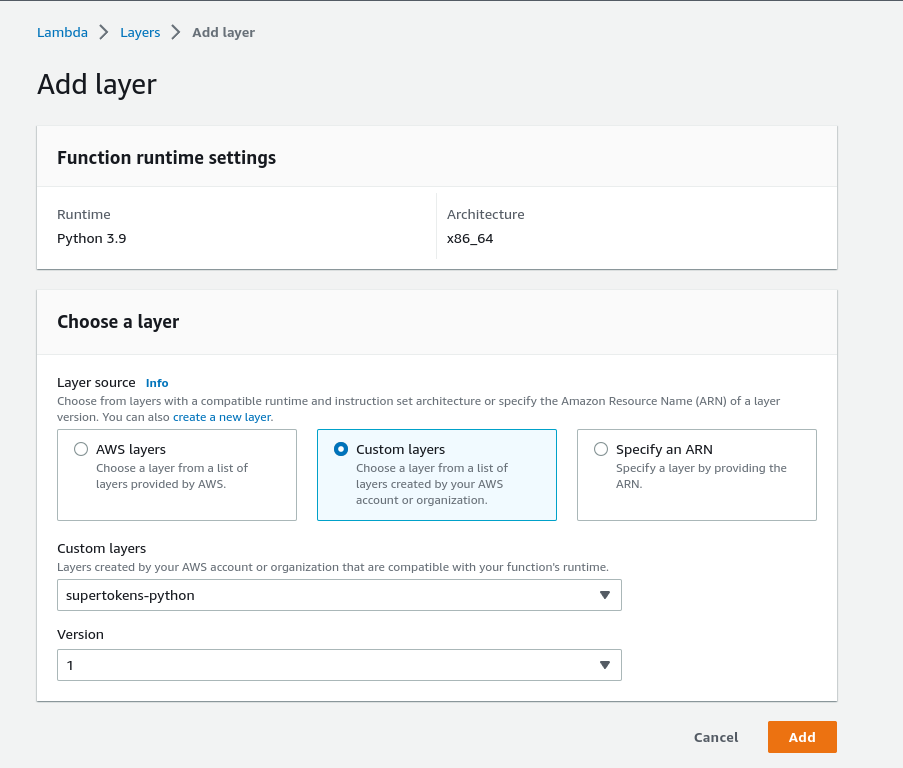
Select
Custom Layerand then select the layer we created in the first step:
- NodeJS
- Python
- Other Frameworks
Important


4) Create a backend config file#
Using the editor provided by AWS, create a new config file and write the following code:
- Single app setup
- Multi app setup
- NodeJS
- Python
- Other Frameworks
Important
import EmailPassword from "supertokens-node/recipe/emailpassword";
import Session from "supertokens-node/recipe/session";
function getBackendConfig() {
return {
framework: "awsLambda",
supertokens: {
connectionURI: "",
apiKey: "",
},
appInfo: {
// learn more about this on https://supertokens.com/docs/emailpassword/appinfo
appName: "<YOUR_APP_NAME>",
apiDomain: "<YOUR_API_DOMAIN>",
websiteDomain: "<YOUR_WEBSITE_DOMAIN>",
apiBasePath: "/auth",
websiteBasePath: "/auth",
apiGatewayPath: "/dev"
},
recipeList: [
EmailPassword.init(),
Session.init(),
],
isInServerlessEnv: true,
}
}
module.exports.getBackendConfig = getBackendConfig;
from supertokens_python.recipe import emailpassword, session
from supertokens_python import SupertokensConfig, InputAppInfo
supertokens_config = SupertokensConfig(
connection_uri="",
api_key=""
)
app_info = InputAppInfo(
# learn more about this on https://supertokens.com/docs/emailpassword/appinfo
app_name="<YOUR_APP_NAME>",
api_domain="<YOUR_API_DOMAIN>",
website_domain="<YOUR_WEBSITE_DOMAIN>",
api_base_path="/auth",
website_base_path="/auth",
api_gateway_path="/dev",
)
framework = "fastapi"
recipe_list = [
session.init(),
emailpassword.init(),
]
- NodeJS
- Python
- Other Frameworks
Important
import EmailPassword from "supertokens-node/recipe/emailpassword";
import Session from "supertokens-node/recipe/session";
function getBackendConfig() {
return {
framework: "awsLambda",
supertokens: {
connectionURI: "",
apiKey: "",
},
appInfo: {
// learn more about this on https://supertokens.com/docs/emailpassword/appinfo
appName: "<YOUR_APP_NAME>",
apiDomain: "<YOUR_API_DOMAIN>",
websiteDomain: "<YOUR_WEBSITE_DOMAIN>",
apiBasePath: "/auth",
websiteBasePath: "/auth",
apiGatewayPath: "/dev"
},
recipeList: [
EmailPassword.init(),
Session.init(),
],
isInServerlessEnv: true,
}
}
module.exports.getBackendConfig = getBackendConfig;
from supertokens_python.recipe import emailpassword, session
from supertokens_python import SupertokensConfig, InputAppInfo
supertokens_config = SupertokensConfig(
connection_uri="",
api_key=""
)
app_info = InputAppInfo(
# learn more about this on https://supertokens.com/docs/emailpassword/appinfo
app_name="<YOUR_APP_NAME>",
api_domain="<YOUR_API_DOMAIN>",
website_domain="<YOUR_WEBSITE_DOMAIN>",
api_base_path="/auth",
website_base_path="/auth",
api_gateway_path="/dev",
)
framework = "fastapi"
recipe_list = [
session.init(),
emailpassword.init(),
]
important
In the above code, notice the extra config of apiGatewayPath that was added to the appInfo object. The value of this should be whatever you have set as the value of your AWS stage which scopes your API endpoints. For example, you may have a stage name per dev environment:
- One for development (
/dev). - One for testing (
/test). - One for prod (
/prod).
So the value of apiGatewayPath should be set according to the above based on the env it's running under.
You also need to change the apiBasePath on the frontend config to append the stage to the path. For example, if the frontend is query the development stage and the value of apiBasePath is /auth, you should change it to /dev/auth.
 Pre built UI
Pre built UI